JQuery semakin populer saja setelah kemunculannya beberapa tahun yang lalu dan kini telah hadir pula CSS versi.3.
Nah langsung ke inti saja, untuk membuat toolTip cukup mudah-mudah susah.
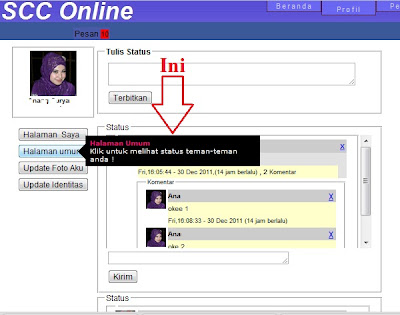
Perhatikan gambar di samping.
Gambar tersebut memperlihatkan ToolTip ketika mouse mengenai button Halaman Umum. Jadi Fungsi ToolTip sebagai keterangan atau memberikan penjelasan/ deskripsi dari button tersebut.
Untuk memulai membuat ToolTip kita hanya memerlukan:
1. jquery.js , dan
2. Style CSS yang dapat kita buat sendiri.
Ini contoh Skript lengkapnya. Secara utuh satu halaman dan dilengkapi penjelasannya:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /><title>Membuat ToolTip Jquery</title>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.js">/*Dowonload saja dari Jquery.com*/</script>
<script>//Mulai penuliskan Fungsi:$(document).ready(function(){
$('[rel=tooltip]').bind('mouseover', function(){if ($(this).hasClass('ajax')) {var ajax = $(this).attr('ajax');$.get(ajax,function(theMessage){$('<div class="tooltip">' + theMessage + '</div>').appendTo('body').fadeIn('fast');});
}else{var theMessage = $(this).attr('content');$('<div class="tooltip">' + theMessage + '</div>').appendTo('body').fadeIn('fast');}$(this).bind('mousemove', function(e){$('div.tooltip').css({'top': e.pageY - ($('div.tooltip').height() / 2) - 5,'left': e.pageX + 15});});}).bind('mouseout', function(){$('div.tooltip').fadeOut('fast', function(){$(this).remove();});});});//Penulisan fungsi sampai sini!</script>
<style>/*Ini settingan untuk penampilan ToolTip bisa dua cara.1. Di simpan dalam bentuk CSS ataupun,2. Dapat langsung ditulis seperti berikut: */.tooltip{position:absolute;width:250px;background-image:url(tip-bg.png); /*Background warna untuk tooltip*/background-position:left center;color:#FFF;padding:5px 5px 5px 18px;font-size:12px;font-family:Verdana, Geneva, sans-serif;}.tooltip-image{float:left;margin-right:5px;margin-bottom:5px;margin-top:3px;}.tooltip span{font-weight:700;color:#ffea00;} /*Warna tampilan untuk Text*/
li{margin-bottom:30px;}/* Penulisan Settingan untuk tampilan ToolTip sampai sini ! */</style>
</head>
<body>
/*Perhatikan skript di bawah ini, kita hanya perlu menambahkan: alt="Text Tooltip" dan rel="tooltip"*/
<ol><li><a href="#" alt="Text Tooltip" rel="tooltip" content="<span>Text Title</span><br/> This is an example of a text tooltip with jquery">Text Tooltip</a> ( untuk menampilkan text) </li>
<li><a href="#" alt="Image Tooltip" rel="tooltip" content="<span>Image Title</span><br/> <img src='http://papermashup.com/demos/jquery-gallery/images/t2.png' width='120' height='120' class='tooltip-image'/> This is an example of an image tooltip with jquery, with a little bit of text.<br/> Remember you can follow me on twitter just search: ashleyford">Image Tooltip</a> ( untuk menampilkan Gambar) </li>
<li><a href="#" alt="Image Tooltip" rel="tooltip" content="<span>Iframe Tooltip</span><br/> <iframe src='http://google.com' width='250px' height='100px' frameborder='0' scrolling='0'></iframe>">Iframe Tooltip</a> ( Untuk menampilkan file PHP atau HTML melalui Iframe ) </li>
<li><a href="#" class="ajax" alt="Image Tooltip" rel="tooltip" ajax="ajax.php?id=1823472">Ajax Tooltip</a> ( untuk menampilkan halaman lain yang terintegrasi dengan ajax) </li>
</ol>
<p> </p></body></html>
3. Untuk mencobanya, anda tinggal Copy-Paste saja skript di atas pada Notepad dan simpan dalam bentuk PHP atau HTML.
4. Selamat mencoba. Implementasi atau Demo DISINI


If you'd like an alternative to casually picking up girls and trying to figure out the right thing to do...
BalasHapusIf you would rather have women chase YOU, instead of spending your nights prowling around in noisy pubs and restaurants...
Then I urge you to view this short video to learn a weird secret that might get you your very own harem of hot women:
FACEBOOK SEDUCTION SYSTEM!!!
assalamualaikum mas tutorial Membuat ToolTip Menggunakan Jquery
BalasHapussetelah dicopy ke note pad lalu di simpan dalam bentuk php atau html lalu caranya menyimpannya seperti apa mas dan langkah selanjutnya pemasangannya di word press html bagaimana caranya? terima kasih