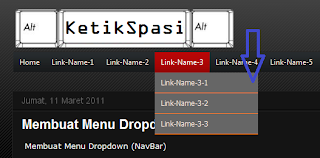
Pada kesempatan ini saya akan membahas cara membuat menu horizontal drop down dengan Css style, yang seperti punya blog saya ini dan contohnya pada gambar di samping kiri, menu di bawah logo judul, supaya terlihat propesional blognya lho! . Menu horizontal drop down CSS ini sebenarnya sudah banyak diketahui oleh para blogger, khusunya para Master Blogger. Tapi tiada salahnya saya ingin sekali membagi ilmu dan pengalaman yang sedikit ini kepada kawan - kawan sekalian dalam mengedit dan menambahkan postingan kawan-kawan blogger yang lainnya. Oke langsung saja ke TKP, kebanyakan postingan tentang menu drop down tidak memperhatikan lebar menu dropdown dengan lebar template yang digunakan. Nah di sini saya akan membahas editan skrift untuk mengatur lebar drop down nya setelah saya bereksperimen ternyata berhasil.
1. Masuk ke Halaman Dashboard > Tatat Letak > Edit HTML.
2. Gunakan "Ctrl+F" pada Keyboard Komputer Anda Untuk mencari Kode.
3. Jangan Lupa untuk membackUp terlebih dahulu template kesayangan Anda,
Klik 'Download Template Lengkap'.
Klik 'Download Template Lengkap'.
4. Letatakan kode di bawah ini diatas kode ]]></b:skin>
#foxmenucontainer{
height:33px;
width:1000px;
margin:0 auto;
background:url(http://3.bp.blogspot.com/_4HKUHirY_2U/S6OHfCKB-nI/AAAAAAAAA0E/ef3xR6T6-Z8/menu.png) repeat-x;
display:block;
padding:0px 0 0px 0px;
font-size: 14px;
font-family:"Segoe UI",Calibri,"Myriad Pro",Myriad,"Trebuchet MS",Helvetica,Arial,sans-serif;
font-weight:normal;
text-transform:uppercase;
}
#menu{
margin: 0px;
padding: 0px;
width:1000px;
background:url(http://3.bp.blogspot.com/_4HKUHirY_2U/S6OHfCKB-nI/AAAAAAAAA0E/ef3xR6T6-Z8/menu.png) repeat-x;
height:33px;
}
#menu ul {
float: left;
list-style: none;
margin: 0px;
padding: 0px;
}
#menu li {
float: left;
list-style: none;
margin: 0px;
padding: 0px;
}
#menu li a, #menu li a:link, #menu li a:visited {
color: #747474;
display: block;
margin: 0px;
padding: 10px 15px 9px 15px;
}
#menu li a:hover, #menu li a:active {
background:url(http://2.bp.blogspot.com/_4HKUHirY_2U/S6OHfQT3SRI/AAAAAAAAA0M/crCHdEF7C9k/menua.png) repeat-x;
color: #fff;
margin: 0px;
padding: 10px 15px 9px 15px;
text-decoration: none;
}
#menu li li a, #menu li li a:link, #menu li li a:visited {
background:#202020;
width: 150px;
color: #bbb;
font-size: 13px;
font-family: tahoma, century gothic,Georgia, sans-serif;
font-weight: normal;
float: none;
margin: 0px;
padding: 8px 10px 7px 10px;
border-bottom: 1px solid #282828;
}
#menu li li a:hover, #menu li li a:active {
background: #121212 ;
color: #fff;
padding: 8px 10px 7px 10px;
}
#menu li ul {
z-index: 9999;
position: absolute;
left: -999em;
height: auto;
width: 170px;
margin: 0px;
padding: 0px;
}
#menu li li {
}
#menu li ul a {
width: 140px;
}
#menu li ul a:hover, #menu li ul a:active {
}
#menu li ul ul {
margin: -32px 0 0 170px;
}
#menu li:hover ul ul, #menu li:hover ul ul ul,
#menu li.sfhover ul ul, #menu li.sfhover ul ul ul {
left: -999em;
}
#menu li:hover ul, #menu li li:hover ul,
#menu li li li:hover ul, #menu li.sfhover ul,
#menu li li.sfhover ul, #menu li li li.sfhover ul {
left: auto;
}
#menu li:hover, #menu li.sfhover {
position: static;
}
5. Perhtikan kode di atas terdapat dua kode width:1000px; ganti keduanya dan
sesuaikan kode tersebut sesuai kebuthan anda, misal punya saya
menggunakan width:825px;
6. Setelah itu masukan kode dibawah ini, diatas kode <div id='header-
wrapper'> apabila Anda ingin menaruhnya diatas header blog dan apabila
ingin meletakan-Nya di bawah Header blog pastekan saja kode di bawah
<div id='header-wrapper'>. Alternatif kedua, saya menambahkan postingan
melengkapi tips kawan-kawan blogger sebelah,kalau anda tidak menemukan
melengkapi tips kawan-kawan blogger sebelah,kalau anda tidak menemukan
kode tersebut carilah kode </header>. Letakan kode di bawah ini diantara
</header> dengan (disini letakan kode yang ada dibawah)<div class='tabs-
outer'>.
outer'>.
Kode :
<div id='foxmenucontainer'>
<div id='menu'>
<ul>
<li><a href='LINK ALAMAT BLOG ANDA'>Home</a></li>
<li><a href='LINK TUJUAN'>NAMA MENU </a>
<ul>
<li><a href='SUB LINK TUJUAN'>NAMA MENU-1</a></li>
<li><a href='#'>Link-1-2</a>
<ul>
<li><a href='#'>Link-1-2-a</a></li>
<li><a href='#'>Link-1-1-b</a></li>
</ul>
</li>
<li><a href='#'>Link-1-3</a></li>
</ul>
</li>
<li><a href='Your-Link-Here' title='Link-Title'>Link-Name-2</a></li>
<li><a href='Your-Link-Here' title='Link-Title'>Link-Name-3</a></li>
<li><a href='Your-Link-Here' title='Link-Title'>Link-Name-4</a></li>
<li><a href='Your-Link-Here' title='Link-Title'>Link-Name-5</a></li>
<li><a href='Your-Link-Here' title='Link-Title'>Link-Name-6</a></li>
<li><a href='Your-Link-Here' title='Link-Title'>Link-Name-7</a></li>
<li><a href='Your-Link-Here' title='Link-Title'>Link-Name-8</a></li>
</ul>
</div>
</div>
<div class='clear'/>
Simpan Template dan lihatlah hasilnya, semoga berhasil.
Jika ada masalah share saja di postingan ini.
Jika ada masalah share saja di postingan ini.


thank banget infonya...
BalasHapusok sm2,,,good luck
HapusGimana sih buat tombol postingan lama n baru ?
BalasHapus